Documentação
Regions
The "base theme" provides a number of content regions into which scholars may move widgets within the layout settings in the control panel. A region can be enabled by the site owner, or not according to preference on a particular pages, so all themes should be flexible enough to respond to these changes.
For instance the left column may be in use in the publications page, but not in the blog area. The right column might only be used on the site's front page, but not anywhere else.
In order to keep track of a user's preferences, CSS classes are added to the body tag to correspond with which regions are currently in use. So if the left sidebar is being used the body class 'sidebar-left' is added. If the right sidebar is also in use, the body class will change to 'both-sidebars'
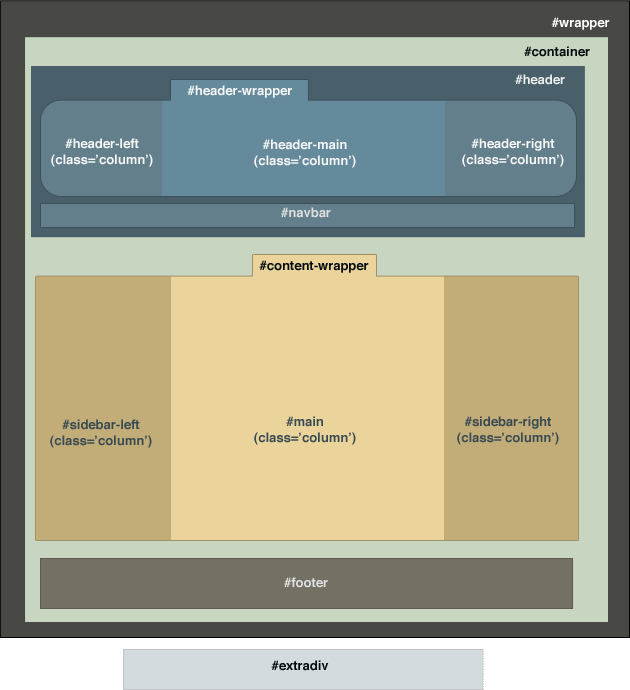
Map of regions and their respective divs:

Divs
Some divs are always present in the markup. These will be #wrapper, #container, #content-wrapper, #main, #footer, #extradiv. #header and #header-wrapper will likely always be used, but technically could be disabled by the site user. These divs can be custom styled or left as defaults as you wish. (Note: The div #extradiv serves no function save for an additional styling div. It is otherwise empty.)
The divs that users will likely enable and disable on various pages are therefore #header-left, #header-main, #header-right, #navbar, #sidebar-left and #sidebar-right. The body tag is given classes to reflect which of these regions/divs is in use, and should be fairly obvious as to what they represent. They are:
- body.sidebar-left, or, body.sidebar-right, or, body.both-sidebars, or, body.no-sidebars
- body.header-left-main-right, or, body.header-left, or, body.header-left-main, or, body.header-main-right, or, body.header-left-right
Body classes are strung together, for example: <body class="sidebar-left header-left-main-right">
| Attachment | Size |
|---|---|
| div-map.png | 11.08 KB |